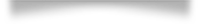
개요 : sketchbook5_style 스타일 위젯으로 메인 화면의 최신글을 불러오다보니 pc에서는 잘작동하는 sketchbook5_style 최신글 위젯에 모바일 대응에 문제가 있다

모바일은 pc와 다르게 마우스를 사용하지 않으며 손의 터치로 모든 동작을 하는데 문제가 이 위젯의 상단 탭 기능이 마우스오버로 탭의 영역을 표시하고 마우스 클릭이 이벤트 에서 링크의 선택이 발생한다.
간단히 말해서 모바일 에서는 탭을 선택하는 터지를 하면 바로 게시판으로 이동하며 메인에서 퍼블링 해줘야할 최신글 탭의 기본적 기능을 상실케 한다.
해결은 sketchbook5_style 위젯을 수정해야 하는데 모바일용 위젯이 따로 존재하지 않는 pc/ mobaile 모두 사용하는 반응형 위젯이라 위젯을 따로 모바일 용으로 복사하여 만들어 줬다 .
1. 수정 모바일 용으로 따로 위젯을 복사하여 만들어준다.
문서 경로 : 루트 /widgets/content/skins/m.sketchbook5_style-black/skin.xml
먼저 위젯의 동일경로에 sketchbook5_style 문서 폴더를 모두 복사한뒤 문서안의
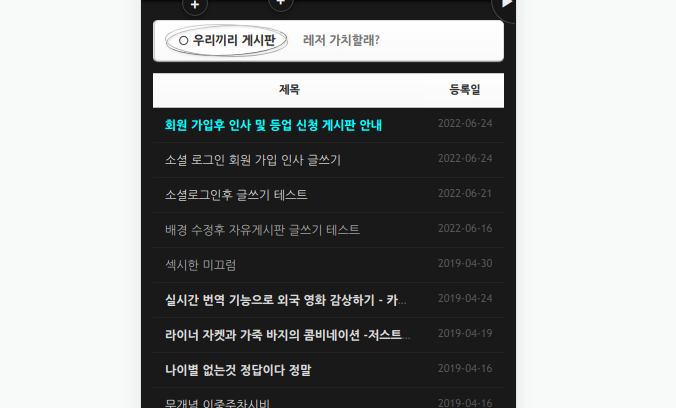
skin.xml 파일의 문서 타이틀을 <title xml:lang="ko">모바일 대응-SKETCHBOOK5 게시판 BLACK-스타일 최신글 위젯</title>
으로 변경하여 위젯 설정 에서 구별하여 불러올수 있도록 환경을 만들어 준다
그리고 폴더 이름도 (m.sketchbook5_style-black)변경해준다 * 참고로 뒤에 -black 이란 표기는 어두운 배경을 사용해야해서 따로 폰트 스타일일 밝게 수정하여 사용하기 위해 수정 복사해둔 위젯 명이다
2.수정 content.html 문서를 열어서 10.번 라인의 링크를 발생하는 호출 태그를 삭제해준다.
문서 경로 : 루트 /widgets/content/skins/m.sketchbook5_style-black/content.html
10라인 :
<li<!--@if($i==0)--> class="active"<!--@end-->><a href="{$tab->url}" onmouseover="content_widget_tab_show(jQuery(this),jQuery(this).parents('div.bd_cnb').next('dl.wd'),{$i})">{$tab->title}</a></li>
을 아래로 변경한다 .
<li<!--@if($i==0)--> class="active"<!--@end-->><a href="#" onclick=""content_widget_tab_show(jQuery(this),jQuery(this).parents('div.bd_cnb').next('dl.wd'),{$i})">{$tab->title}</a></li>
10.라인의 <a href="{$tab->url}" 를 <a href="# " 로 처리해 모바일 에서 위젯의 탭을 터치할때 링크된 게시판으로 넘어가지 않게 링크를 제거해준다.
뒤에 (onmouseover="content_widget_tab_show(jQuery(this),jQuery(this).parents('div.bd_cnb').next('dl.wd'),{$i})">{$tab->title}</a></li>) 부분에 "onmouseover" 부분은 마우스 오버 했을때의 이벤트를 불러오는 액션이니 터치를 사용하는 모바일 에서는 맞지 않는다.
이부분을 모바일 터치 편의성에 맞게 "onclick" 이벤트로 바꿔주고 끝에 "{$tab->title}</a></li>" 태그를 "{$i},1,'{$tab->url}');return false">{$tab->title}</a></li>" 이렇게 변경하여 앞 부분 <a href="# " 으로 처리한 링크로 인한 페이지의 새로고침을 방지한다
3. 사이트 메인의 화면의 페이지 수정
이젠 사이트 메인으로 돌아가서 페이지 수정을 해본다
pc 출력 부분은 딱히 설정이 필요없고 모바일 설정으로 들어가서 모바일 위젯을 위에 수정에서 만들어준 모바일 위젯으로 변경해준다 .
그리고 설정 저장후 케시파일 재생성 끝 ....

여기까지만 해도 모바일 에서 딱해 커다란 불편없이 사용할수 있을듯하다.





 위젯 페딩값 수정과 이미지 파일 수정
위젯 페딩값 수정과 이미지 파일 수정
 클라우드 태그위젯 폰트 색상코드 변경
클라우드 태그위젯 폰트 색상코드 변경