니코 (nico)위젯 스타일 ->
변경 니코 모바일 대응 위젯 스타일
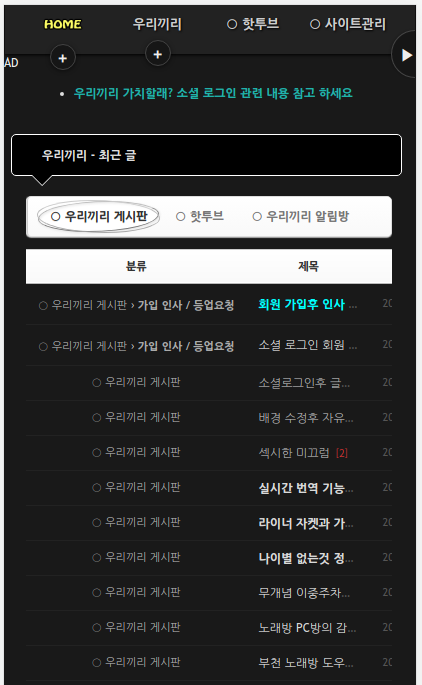
: 모바일 에서 마진값(margin)없어 너무 꽉차는 출력이 거스른다
pc와 mobile 따로 설정 하기위해 모바일 전용으로 파일을 다시 복사 수정한다 .

니코 (nico)위젯 스타일 ->
변경 니코 모바일 대응 위젯 스타일
루트/widgetstyles/nico/style.css
4라인 시작
div =class " ws_nico .ws_nico_title" style ="
.ws_nico .ws_nico_title {
display:block;
line-height:40px;
height:40px;
background:#f7f7f7;
filter:progid:DXImageTransform.Microsoft.gradient(StartColorStr=#ffffff,EndColorStr=#f7f7f7,GradientType=0);
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#fff), to(#f7f7f7));
background:-webkit-linear-gradient(#fff, #f7f7f7);
background:-moz-linear-gradient(#fff, #f7f7f7);
background:-ms-linear-gradient(#fff, #f7f7f7);
background:-o-linear-gradient(#fff, #f7f7f7);
background:linear-gradient(#fff, #f7f7f7);
border:1px solid #ddd;
border-radius:5px;
position:relative;
margin:0 0 20px 0;
padding:0 0 0 30px;
font-weight:bold;
}
19 라인 padding 값 변경
display: block;
line-height: 40px;
height: 40px;
background: #f7f7f7;
filter: progid:DXImageTransform.Microsoft.gradient(StartColorStr=#ffffff,EndColorStr=#f7f7f7,GradientType=0);
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#fff), to(#f7f7f7));
background: -webkit-linear-gradient(#fff, #f7f7f7);
background: -moz-linear-gradient(#fff, #f7f7f7);
background: -ms-linear-gradient(#fff, #f7f7f7);
background: -o-linear-gradient(#fff, #f7f7f7);
background: linear-gradient(#fff, #f7f7f7);
border: 1px solid #ddd;
border-radius: 5px;
position: relative;
margin: 0 50px 20px 50px;
padding: 0 0 0 30px;
font-weight: bold;

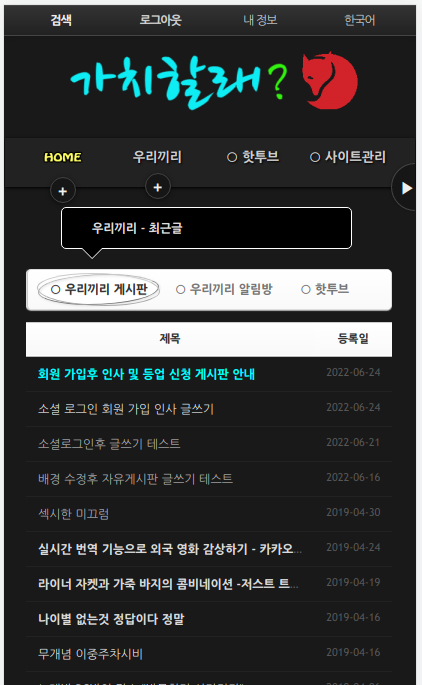
이제 좀 가시성은 괜찮은듯 보인다
이후 사용할땐 위젯 스타일에서 모바일용으로 설정해 주면된다 .