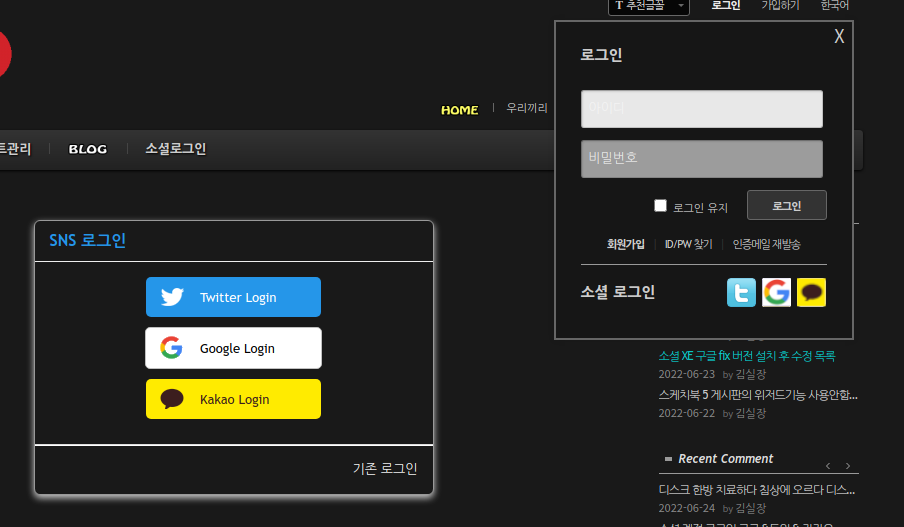
※개요: 스케치북 5 레이아웃의 기본 로그인 창 설정에 포함된 "난다날아 님의 SosialXE "모들이 중지됨으로 사용할수 없기에 이 부분을 지금 사용중인 "CONORY님의 소셜XE" 모둘에 연동 시키는 편집을 진행 했다.
편집 내용 :

1. login.html 수정
경로 :
루트 /layouts/sketchbook5/login.html (모바일 레이아웃의 경로파일 함께 수정)
36~ 41라인 사이
<div cond="$layout_info->sns" class="snsLogin">
<h2>{$lang->social} {$lang->cmd_login}</h2>
<a cond="!$layout_info->sns_facebook" class="facebook" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', facebook, 'mode', 'socialLogin')}" title="Facebook 계정으로 로그인합니다"><span class="blind">Facebook</span></a>
<a cond="!$layout_info->sns_twitter" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', twitter, 'mode', 'socialLogin')}" title="Twitter 계정으로 로그인합니다"><span class="blind">Twitter</span></a>
<a cond="!$layout_info->sns_me2day" class="me2day" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', me2day, 'mode', 'socialLogin')}" title="me2day 계정으로 로그인합니다"><span class="blind">Me2day</span></a>
<a cond="!$layout_info->sns_yozm" class="yozm" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', yozm, 'mode', 'socialLogin')}" title="yozm 계정으로 로그인합니다"><span class="blind">Yozm</span></a>
</div>
ex) :
<a cond="!$layout_info->sns_me2day" class="me2day" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', me2day, 'mode', 'socialLogin')}" title="me2day 계정으로 로그인합니다"><span class="blind">Me2day</span></a>
<a cond="!$layout_info->sns_Google" class="google" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeConnectSns', 'service', google, 'type', 'login')}" title="Google 계정으로 로그인합니다"><span class="blind">Google</span></a>
layout_info->sns_Google" info 인서트 구글로 변경하여 사용않는 미투데이 등을 수정
href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeLogin', 'provider', me2day, 'mode', 'socialLogin')
의 php 구문 링크로 불러 들이는 소셜 sns 의 모들은"'dispSocialxeLogin" 작동하지 않으므로 실사용중인 "dispSocialxeConnectSns"로 변경 마찮가지로
'provider', me2day, 'mode', 'socialLogin' 부분도 -> service', me2day, 'type', 'login' 이렇게 사용하는 모들의 로그인 실행으로 변경해 준다.
수정 편집 :
<div cond="$layout_info->sns" class="snsLogin">
<h2>{$lang->social} {$lang->cmd_login}</h2>
<a cond="!$layout_info->sns_facebook" class="facebook" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeConnectSns', 'service', facebook, 'type', 'login')}" title="Facebook 계정으로 로그인합니다"><span class="blind">Facebook</span></a>
<a cond="!$layout_info->sns_twitter" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeConnectSns', 'service', twitter, 'type', 'login')}" title="Twitter 계정으로 로그인합니다"><span class="blind">Twitter</span></a>
<a cond="!$layout_info->sns_Google" class="google" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeConnectSns', 'service', google, 'type', 'login')}" title="Google 계정으로 로그인합니다"><span class="blind">Google</span></a>
<a cond="!$layout_info->sns_Kakao" class="kakao" href="{getSiteUrl($domain,'', 'mid', $mid, 'vid', $vid, 'act', 'dispSocialxeConnectSns', 'service', kakao, 'type', 'login')}" title="Kakao 계정으로 로그인합니다"><span class="blind">Kakao</span></a>
</div>
2. 스타일 시트 수정
경로
루트 /layouts/sketchbook5/css/layout.css (모바일 레이아웃의 경로파일 함께 수정)
변경전 css
108~109 라인
me2day 와 yozm 클라스 명을 변경
.snsLogin .me2day{background-position:0 -58px}
.snsLogin .yozm{background-position:0 -87px}
수정 : 구글과 카카오로 스타일 시트 클라스 변경
.snsLogin .google{background-position:0 -58px}
.snsLogin .kakao{background-position:0 -87px}
3. 관리자 창의 레이아웃 편집창의 설정 수정
경로 :
루트 /layouts/sketchbook5/conf/info.xml (모바일 레이아웃의 경로파일 함께 수정)
info.xml
117라인
'난다날아'님의 'SocialXE 모듈' 사용자 ... 부분을 사용 못하는 모들 서비스 이므로 현제 사용중인 'CONORY'님의 '소셜XE 모듈' 로 변경
<title xml:lang="ko">SocialXE 로그인</title>
<description xml:alng="ko">※ 'CONORY'님의 '소셜XE 모듈' 사용자에게만 해당되는 항목입니다. 상단 로그인 부분에 소셜 로그인을 사용하고자 하는 경우 이 항목을 활성화시키세요.</description>
145라인 이후
미투데이(Me2day) 와 yozm 을 구글과 카카오로 변경
<var name="sns_Google" type="select">
<title xml:lang="ko">└ SocialXE Google 사용</title>
<description xml:alng="ko">소셜 로그인 링크 항목에서 Google를 추가합니다.</description>
<options value="">
<title xml:lang="ko">사용(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용 안함</title>
</options>
</var>
<var name="sns_Kakao" type="select">
<title xml:lang="ko">└ SocialXE Kakao 사용</title>
<description xml:alng="ko">소셜 로그인 링크 항목에서 Kakao을 추가합니다.</description>
<options value="">
<title xml:lang="ko">사용(기본)</title>
</options>
<options value="Y">
<title xml:lang="ko">사용 안함</title>
</options>
</var>






 사이트 레이아웃 기본 로그인창 소셜 로그인 기능 수정 계흭 기록
사이트 레이아웃 기본 로그인창 소셜 로그인 기능 수정 계흭 기록