BLOG 사이드 위젯 변경
블로그 레이아웃의 사이드 위젯인 메뉴 위젯이 단순한 메뉴(카테고리 위주) 의 블로그 에선 하단 서브 메뉴를 사용할 일이 별로없다
그러다 보니 메뉴 위젯이 디자인 상으로도 썩 마음에 안들고 사용성도 없어 갤러리 스타일의 위젯으로 변경했다.
*사이드 위젯 자리 커스텀 내용은 상단 관련 링크에 첨부해 놨습니다.
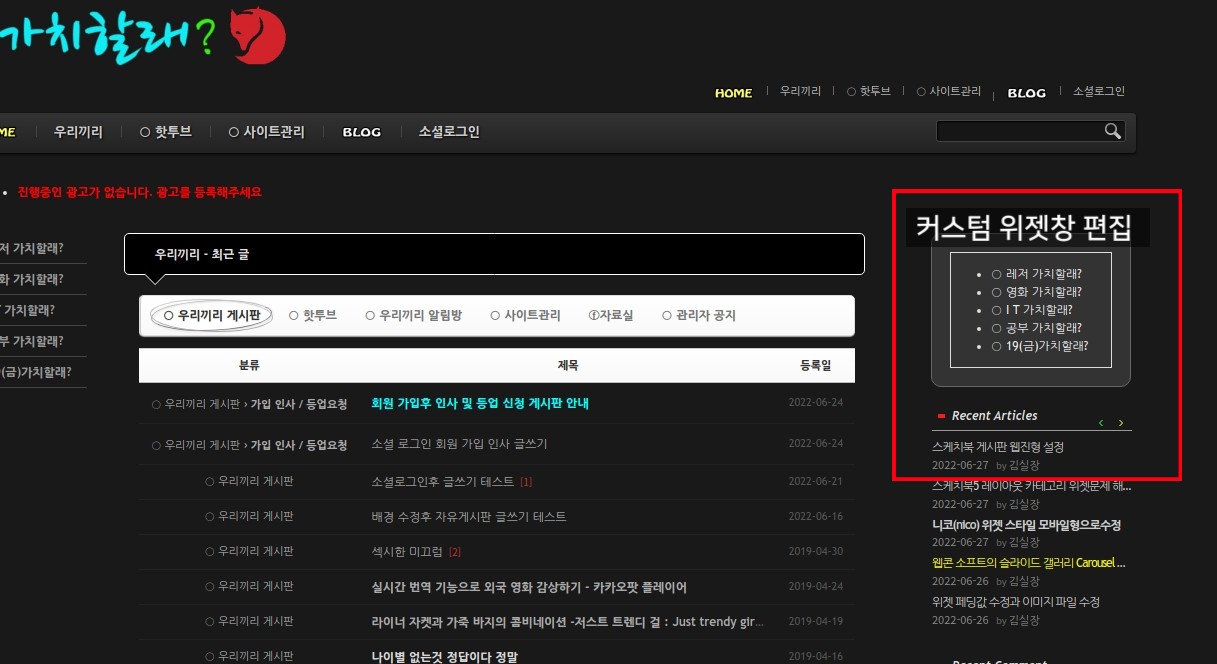
기존 사용 위젯
수정전 캡쳐를 안해놨지만 대충 사이트 홈의 메뉴 위젯과 비슷한 스타일

홈엔 하위 서브 메뉴가 있기에 이런 사이드 위젯도 사용성이 있지만 카테고리 를 주로 사용하는 블로그엔 불필요 하다
그리고 화이트 레이아웃엔 어울리지도 않아 시인성도 않좋다
결국 사이드 위젯을 갤러리형 위젯으로 변경 작업을 하였다
변경은 이미 사이드 위젯 자리엔 커스텀한 위젯 스타일 시트가 적용되 있으니 위젯 코드만 생성해 붙혀주면 된다.
블로그 layout.html 에 코딩한 위젯 ...
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!--// 1차 커스텀 위젯 작업 영역 //-->
<div class="menu_wgt">
<img class="zbxe_widget_output" widget="content" skin="xe2011_contributor_present"
widget_cache="0m" content_type="image" module_srls="10873,9641" list_type="gallery" tab_type="tab_top"
markup_type="table" page_count="3" subject_cut_size="15" option_view="title,thumbnail" show_browser_title="Y"
show_comment_count="N" show_trackback_count="N" show_category="Y" show_icon="N" show_secret="N"
order_target="regdate" order_type="desc" thumbnail_type="crop" />
<!--//사이드메뉴위젯 주석처리 //-->
<!--// <img class="zbxe_widget_output" widget="navigator"
skin="vertNavigator" colorset="white" menu_srl="65" start_depth="1" /> //-->
</div>
|
cs |
그런데 수정후 한가지 문제점이;;
모바일 에선 이 위젯의 마우스온 (onmouseover)이벤트가 문제가 된다
즉 pc와 달리 모바일 환경에서는 터치가 우선인 환경 이어서 onmouseover 이벤트 는 불편함이 많다.
결국 모바일 용으로 위젯을 따로 커스텀 해서 m.mobile .widget 위젯을 만들고 모바일 에서의 기능엔 온 마우스 이벤트를 온 클릭 이벤트로 바꿔주고 또 다른 사용성의 문제인 탭의 링크 창으로 넘어가는 문제의 해결을 위해 이벤트 속성 요소에 "return false" 를 주가해 주었다.
이렇게 해 놓으면 탭의 링크 속성이 발생하지 않게 된다
물론 위젯의 기능중 하나인 탭의 링크를 이용한 메뉴로의 이동은 사용하지 못하지만 위젯을 전면 개조할 것이 아니라면 이 정도로 타협 해줘도 만족한다
모바일용 위젯의 원본 코드와 변경 코드 내용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
원본 코드
<!--@foreach($widget_info->tab as $module_srl => $tab)-->
<li<!--@if($i==0)--> class="active"<!--@end-->><a href="{$tab->url}"
onmouseover="content_widget_tab_show(jQuery(this),jQuery(this).parents('ul.widgetTabA').next('dl.widgetDivider'),
{$i})">{$tab->title}</a><b class="ie7"></b><b class="ie7 last"></b></li>
{@$i++}
<!--@end-->
커스텀 내용
<li<!--@if($i==0)--> class="active"<!--@end-->><a href="{$tab->url}"
onclick="content_widget_tab_show(jQuery(this),jQuery(this).parents('ul.widgetTabA').next('dl.widgetDivider'),
{$i});return false">{$tab->title}</a><b class="ie7"></b><b class="ie7 last"></b></li>
{@$i++}
<!--@end-->
|
cs |
이렇게 함으로 pc 에서는 마우스 온 이벤트를 모바일 에서는 온 클릭 이벤트를 발생시켜 pc와 mobile 사용성을 만족 시킬수 있는 결과물을 얻어을수 있었다.
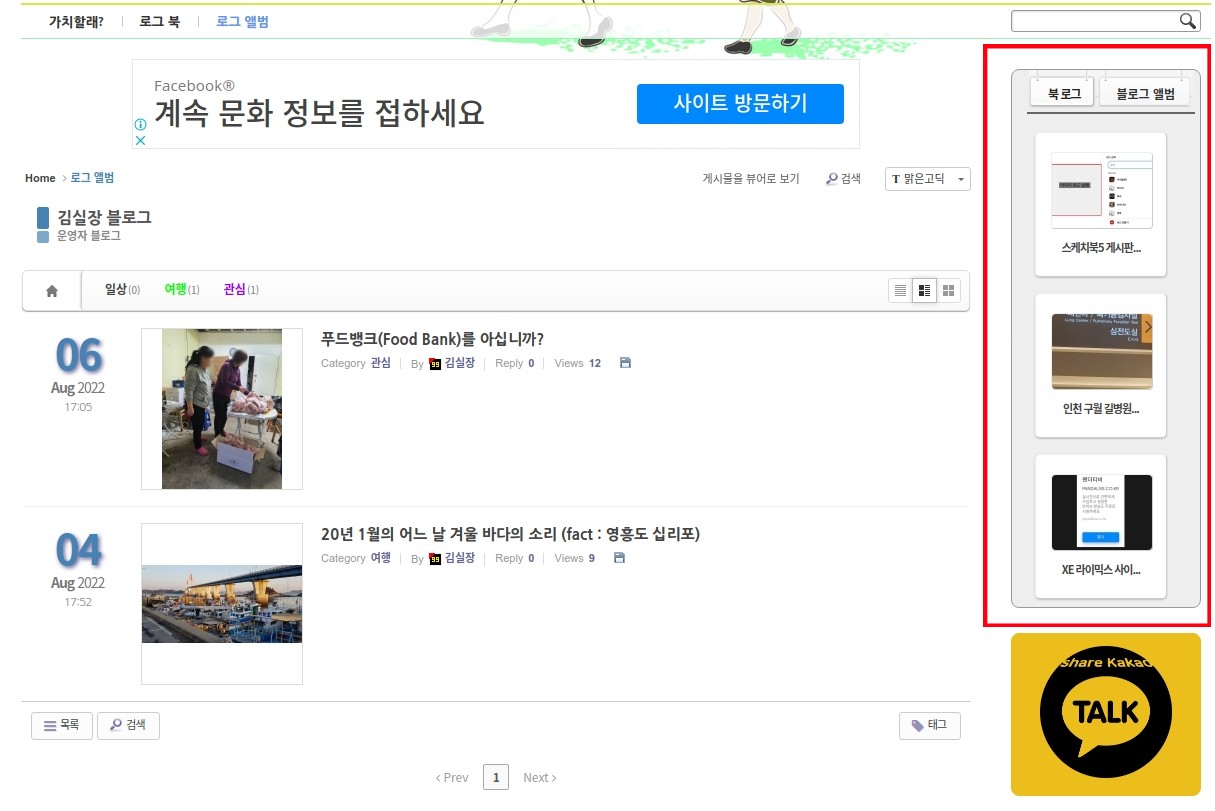
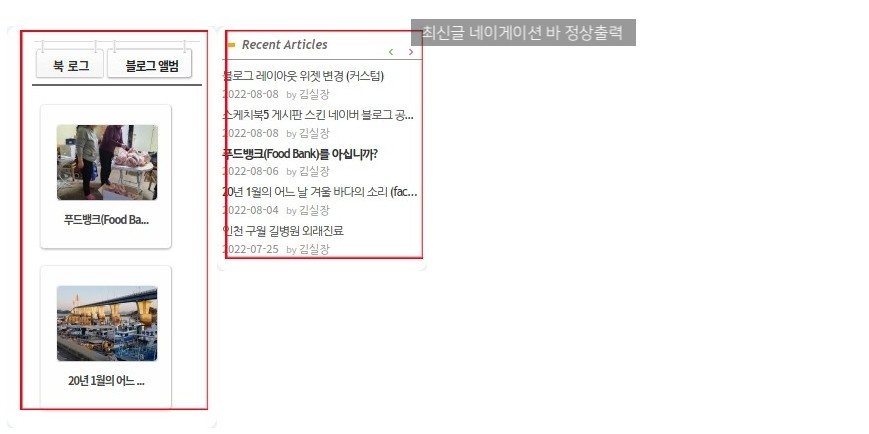
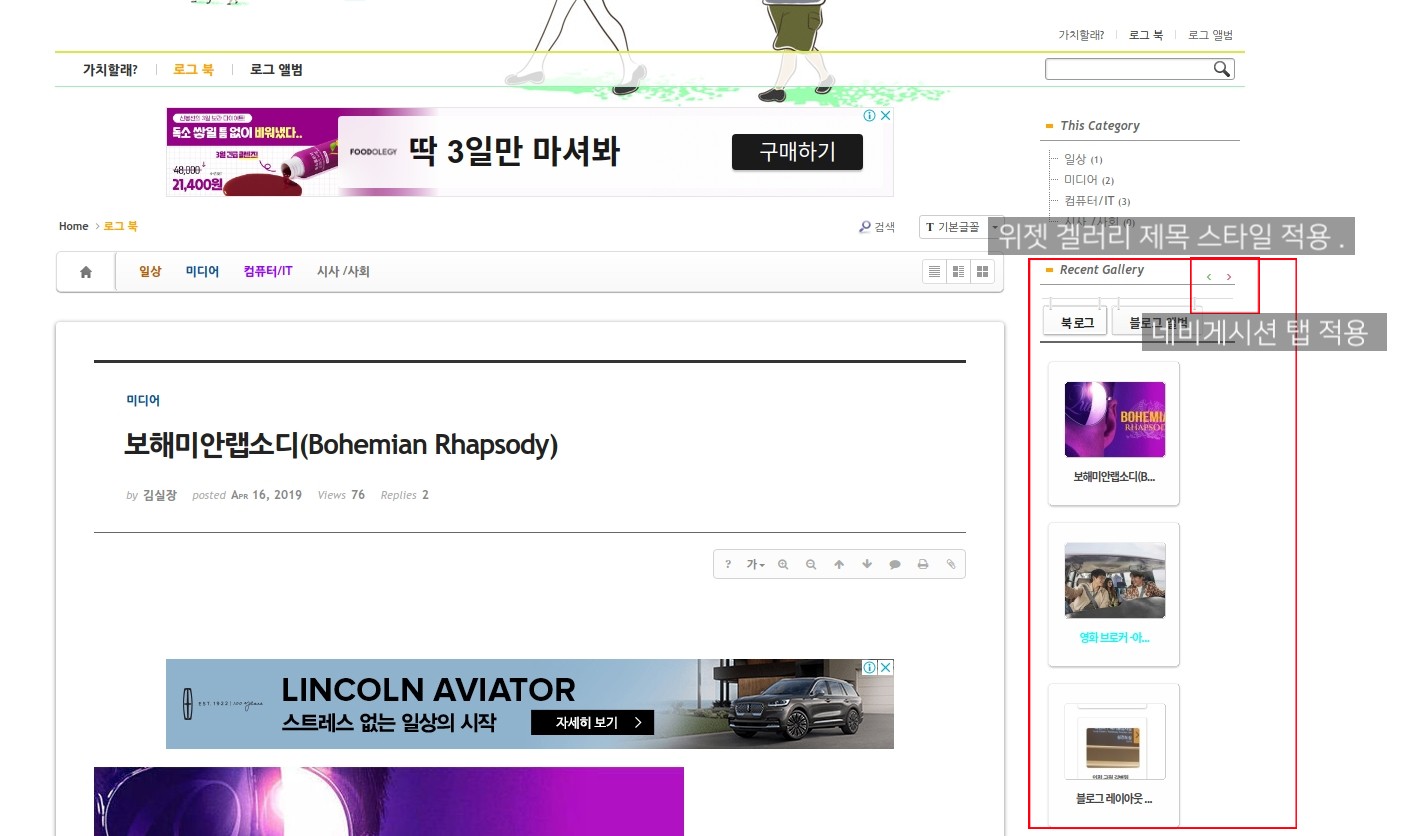
첨부된 이미지는 사이드 위젯의 결과 물이다

xe 코어 용으로 배포된 다른 위젯들도 이렇게 응용하면 모바일 용으로 사용성을 높일수 있는 모바일용 위젯의 커스텀이 가능하다
모바일 전용 위젯이 따로 배포 되는 경우가 많지않은 xe 사이트 에선 사용하는 위젯들을 이렇게 커스텀 해서 사용할수 있다.
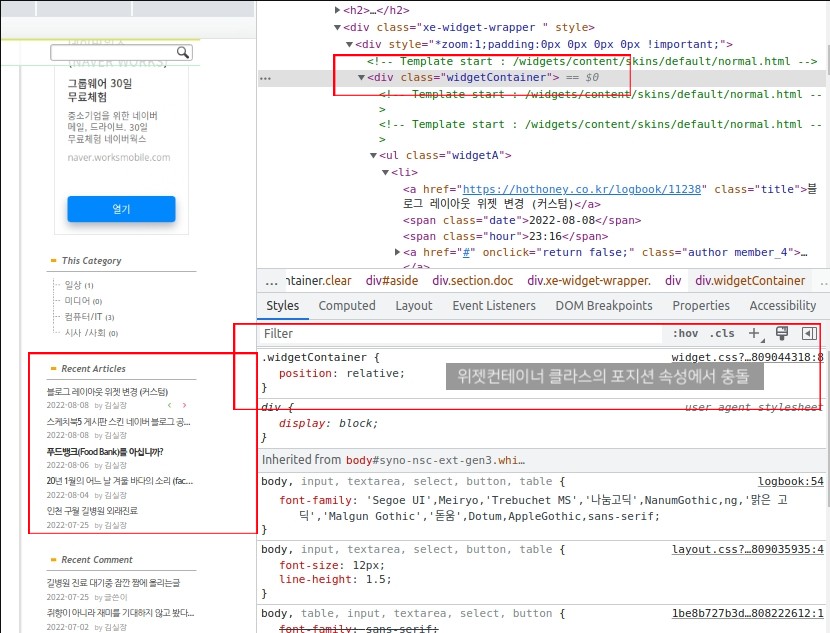
위젯 충돌 추가된 내용
이렇게 수정을 하고 위젯 의 중복된 class 속성에 위한 충돌이 있었다.
기존 레이아웃에 디폴트로 설계되 있던 최신글 등의 위젯과 커스텀 하여 작업한 위젯의 동일한 class 속성의 충돌로 인함인데 이것이 위젯도 레이아웃도 모두 오래되고 개발이 중지된 사황이라 어느쪽이 문제인지 알수가 없어서 일단 레이아웃을 기준으로 두고 커스텀한 위젯의 스타일 속성을 편집해 보기로했다

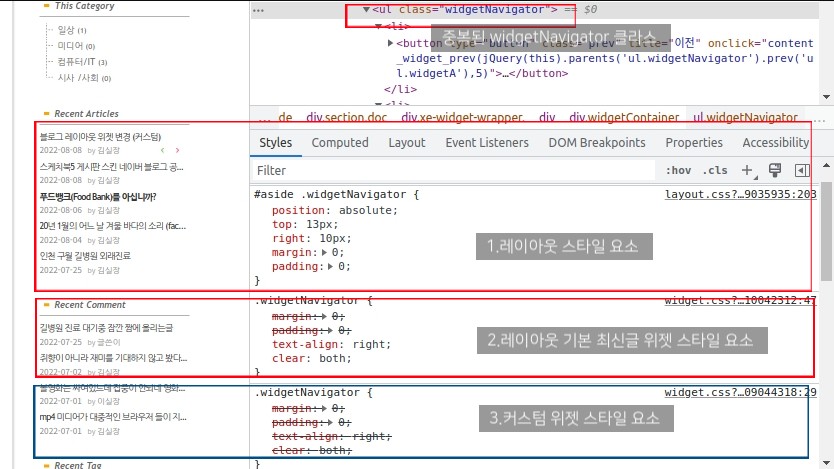
충돌한 class 요소는
위젯 컨테이너 와 위젯 네비게이션 증인데 이중에 네비게이션은 레이아웃에서 기본 으로 설계한 XE 기본 위젯인데 이 부분을 건드리면 일이 커질듯하여 일단 커스텀에 사용된 위젯의 코드를 수정 해보기로 했다.
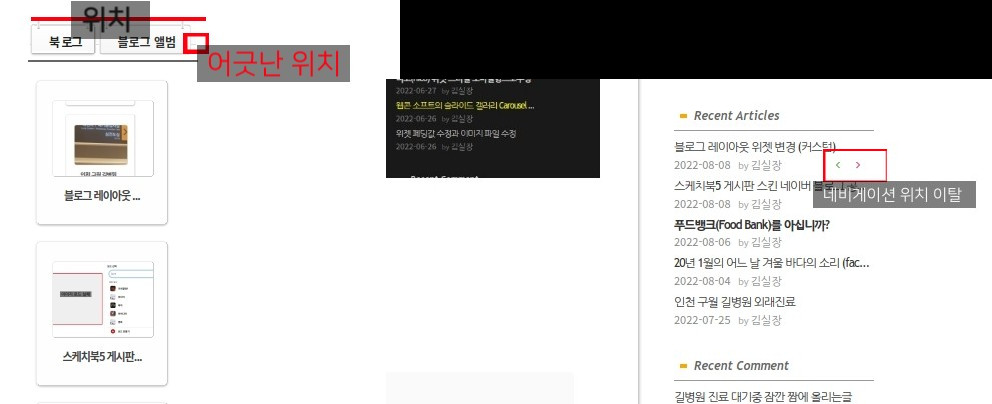
문제가 된 위젯 충돌에 위한 오류

이리저리 검사를 해보고 테스트를 해보니 문제가 된 코드는
위젯 컨테이너 클라스의 .widgetContainer {position: relative; } 이 포지션 속성 때문이다.(정확히 말하면 위젯 에서의 position속성 문제가 아니고 최신글 카테고리 등의 위젯을 사이드 바에 고정 시키기 위한 스케치북 레이아웃의 위치 속성 때문 이지만 위젯은 코드 변경하고 복사해서 사이드바 전용으로 사용선택 하는게 보다 간단해서 외양간 보다는 소를 고치기로 한것이다;;)
position: relative; 의 속성의 상속이 레이아웃css 의 최초 개발자 분이 설계한 최신 글 위젯 등의 위젯 컨테이너 속성을 덮어버려서 레이아웃에서 설계한 포지션에서 최신 글 등의 위젯 네비게이션 바가 자리를 이탈한 것으로 보인다.

*위젯 문서 편집 (xe2011_contributor_present)
결국 연관된 부분들의 검사와 테스트를 반복 하다가 costom한 widgat 의 "widgetContainer {position:의 속성인 relative" 가 문제의 원인이라 결론 내리고
루트 /widgets/content/skins/xe2011_contributor_present/css/widget.css 문서 에서
.widgetContainer {position: 컨테이너 속성을 relative -> static 으로 변경하고 이후 커스텀 갤러리로 사용한 위젯의 상단 백그라운드 이미지 포지션을 조절하였다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
8번 라인
.widgetContainer {position: 컨테이너 속성을 relative -> static 으로 변경하고 이후 커스텀 갤러리로 사용한 위젯의 상단 백그라운드 이미지 포지션을 조절하였다
23번 라인
.wgt_tab_bg{position:absolute;width:98%;height:26px;margin:0 1%;border-bottom:1px solid #DDD;background:url(../img/tab_bg.png) repeat-x}
수정
.wgt_tab_bg{position:static;width:98%;height:5px;margin:0 1%;border-bottom:1px solid #DDD;background:url(../img/tab_bg.png) repeat-x}
|
cs |
*스케지북5 레이아웃 문서 편집
그리고 레이아웃에 기본설계된 최신글 등의 위젯의 h2 제목 스타일을 적용하기 위한 편집
layout.html 의 240~라인 쯤 과 layout.css 파일 175~라인 쯤 costom1 >wdz 수정
|
1
2
3
|
/*사이드 커스텀 위젯 1~2 수정 .*/
#aside .section>.costom1{margin: 5px;padding-left: 5px;padding-right: 5px}
#aside .section.costom1>.menu_wgt{margin: 0px;padding-left: 0px;padding-right: 5px}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
|
<!--//네이버 스타일 겔러리 위젯 // -->
<h2>Recent Gallery<b></b></h2>
<img class="zbxe_widget_output" widget="content" skin="m.coctom_xe2011_contributor_present"
widget_cache="0m" content_type="image" module_srls="10873,9641" list_type="gallery" tab_type="tab_top"
markup_type="table" list_count="4" page_count="3" subject_cut_size="15" option_view="title,thumbnail"
show_browser_title="Y" show_comment_count="N" show_trackback_count="N" show_category="Y"
show_icon="N" show_secret="N" order_target="regdate" order_type="desc" thumbnail_type="crop" />
</div>
<!--// 1차 커스텀 위젯 작업 영역 종료 아래 카카오 링크 소스 작업 //-->
|
cs |

*layout.html 과 layout.css 수정으로 위젯 네비게이션 탭과 위젯 갤러리 제목 h2 스타일 설정
그리고 사용성과 가시성을 위해서 카테고리 위젯을 사이드 바의 최 상단으로 옮겼다.

위젯의 css 파일을 수정 후 정상적으로 자리잡고 츨력을 하지만 사용하면서 좀더 살펴봐야 할듯하다.
발견되지 않은 오류가 있다면 그때 또 살펴보자;;
XE모들의 오픈소스 개발자 님들이 발행한 위젯들이 오래되고 개발 중지된 부분이 제법 많다보니 현실적으로 개발 중지됬다고 봐야하는 XE코어를 업그레이드 지원하고 있는 라이믹스 업그레이드 버전에 누락되고 호환이 안되는 부분들이 꽤 된다.
오류를 수정하고 나면 또 다른 문제점이 돌출되고 사용자가 손보고 수정하며 사용하기에 여간 까다로운게 아니지만 그래도 수정해 가며 배우고 있는 중이다
좀더 xe 코어를 다루는 문법을 살펴보고 공부한후 나만의 레이아웃을 제작해 보는게 최종 목표니까
이렇게 한가지씩 배움을 얻는것도 또한 보람된것 아닌가 스스로 위로 해본다 ....